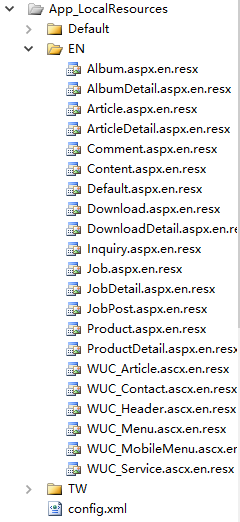
1. 打开源码解决方案,“App_LocalResources”这个是语言包文件,如下图:

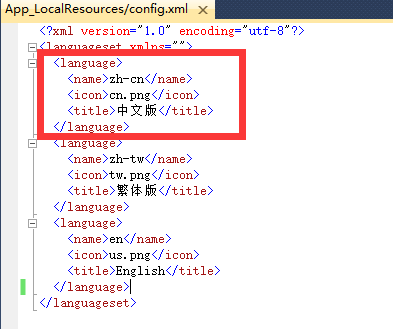
2. “config.xml”这个是配置文件,“language”标签内为一种语言,第一个标签是默认语言,其中“name”是语言缩写,“icon”是图标,“title”是名称,如下图:

3. 语言代码缩写可以在“Dev/语言代码缩写表大全.html”查看,如下图:

语言代码缩写表大全.html
4. 图标文件可以在“Images/flags”查看,如下图:

5. 复制一个语言包,然后把后缀改成相应的代码缩写,比如英语是“en”,如下图:

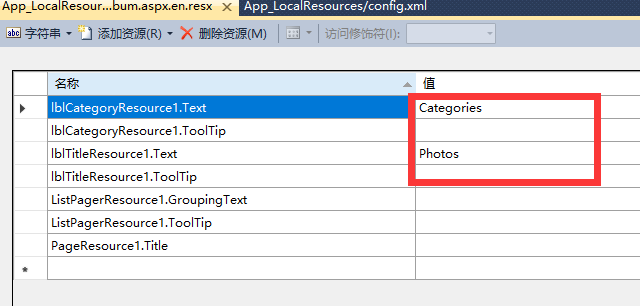
6. 打开语言文件,把里面的值改成你要的语言,如下图:

7. 后台增加数据,点击右上角的语言选项,选择相应的语言就可以了,如下图:

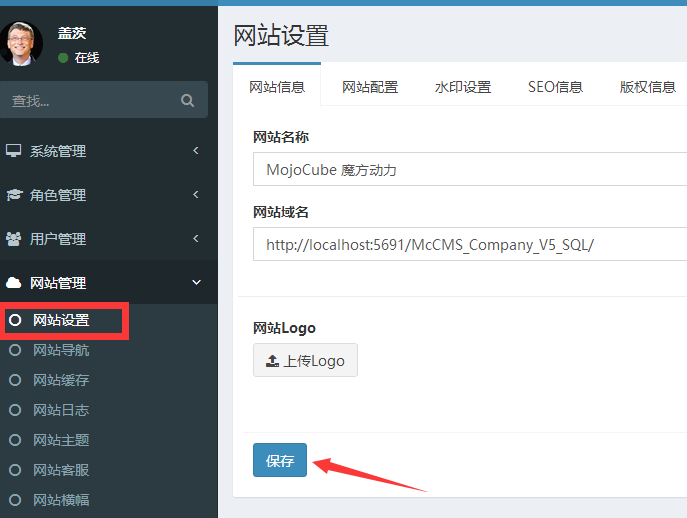
8. 如果是新增的语言,先到“网站设置”保存一下,如下图:

多语言设置视频教程