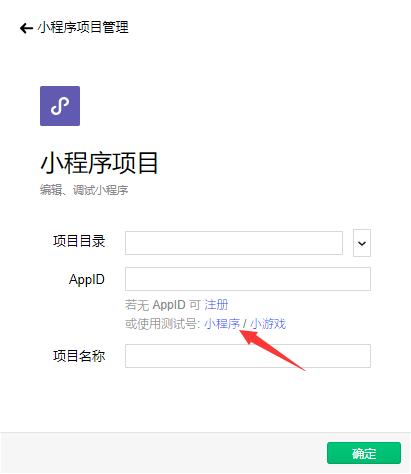
1. 下载微信web开发者工具(点击下载),打开小程序项目,新建项目,如下图:

2. 如果没有申请AppID,可使用测试账号,如下图:

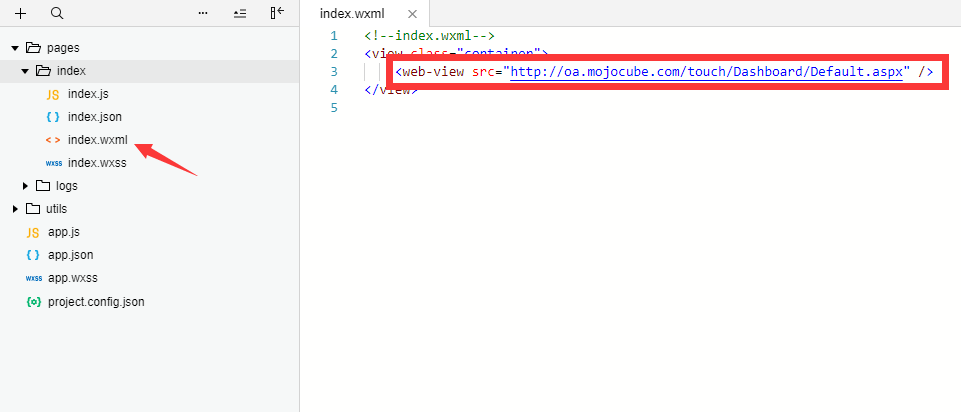
3. 导入项目之后,把Web-View网址改成您的网址(注意:正式环境需要https协议网址),如下图:

4. 本地测试需要到“详情”里面把“不校验合法域名...”勾上,如下图:

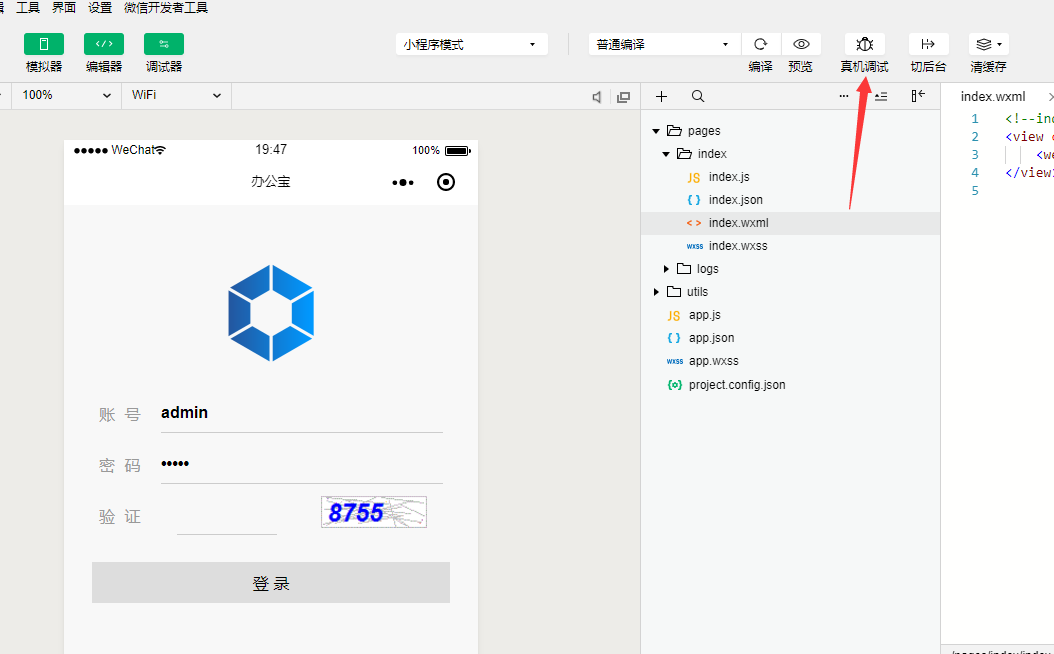
5. 如果要在手机上测试效果,点击“真机调试”,如下图:

6. 至此一个基于Web-View的H5微信小程序就开发完成,提交代码进行审核就可以在公开环境使用,小程序名称和图标也可以在开发者账号里面提交。